A*(Note: ThNdl v1.0 had the live shader editor. thndl_3, which you are reading now, doesn't. Sorry)*
So far on ThNdl, I've shown you some simple OpenGL shaders, and teased you with some not-so-simple ones.
If the whole idea of shaders is new to you, you might be wondering how you can learn more about them. I think, as with most things, the best way to learn is by doing.
When I started thinking of writing about shaders, I wanted to find a way for you to play around with the ideas I am describing wherever you are.
I've spent a little time working on one solution to this, so for the coming posts I'll be linking all the shader examples to a <b>live shader editor</b> you can use from many recent web browsers. It doesn't support any animation, only still images, but it should still be enough for you to try all the things out.
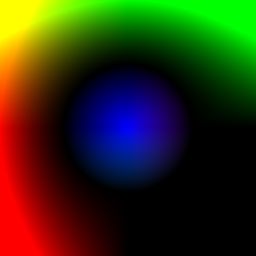
To kick things off, you can try it out on this nice colourful shader, with just two expressions, which builds on the circle from The Pixel Swarm article.
Press or Click on it to open the interactive editor. Change some numbers, and see what happens. If you aren't sure what's going on when you get there, then just come back here and I'll give you some pointers.:
float r=1.-length(2.*c.xy);
f=vec4(c.xy*r,r,1.)

Welcome back!
You may have noticed already that when you write a number, it needs to have a decimal point, but you can drop leading or trailing zeroes. For example: 1.0 can be written 1. and 0.1 can be written .1
New variables can be declared when you need to use a value more than once. In this case we declared a single floating point variable called r, and then used the value of r twice in the second expression.
Expressions need to end with a semi-colon, but I add one to the final expression so you don't need to do that every time.
The whole program is run once for every pixel in the image, each time with a slightly different value for the two variables I picked as the input coordinates, c.x and c.y. That means that if you want to make something other than a solid colour, you need to find ingenious mathematical ways to modify those before turning them into colours.
In the coming posts, I'll describe some of these techniques so that we can make some more complex images.
The editor I'm using does not require any new browser features like WebGL. However if you have a good PC and the right browser, you might have WebGL support. That allows you to use OpenGL and shaders from Javascript in your browser. If that's the case, here are another couple of options to try.
The first one to check is Inigo Quilez nice Shader Toy. This comes with many examples and demos, though unfortunately some of them no longer work with the latest WebGL versions as the spec has changed since the site was first created.
Another one I like is the GLSL Sandbox by Mr Doob and friends. This has an ever expanding gallery of contributions which are fascinating to try and understand. Watch out though, many of them need a good GPU to run with reasonable speed!
On mobile devices, your options are more limited. For some mysterious reason, WebGL has been mostly missing-in-action on mobile devices. (This is odd because WebGL was based on OpenGL ES2, which is available on just about every smartphone and tablet today).
On iOS it's only available for ads (<i>?!?</i>), though Firefox beta for Android has recently added support. However, WebGL pages intended for high-end desktop machine will generally not work well on mobile GPUs.
Another option is to find a port of the Shader Toy as an app, e.g. from the Android Play Store.
Now there is nothing to stop you learning to shade!